
Jak usunąć link WordPress ze stopki strony

Chcesz usunąć link WordPress ze stopki strony, ale nie wiesz jak edytować stopkę czy usunięcie linku "Dumnie wspierane przez WordPressa" jest legalne?
Twój motyw WordPress w stopce posiada niechciany link prowadzący do WordPressa lub do autora szablonu i chcesz go usunąć bo uważasz, że Twoja strona wygląda mało profesjonalnie. Jest klika sposobów, które umożliwiają edycję stopki w WordPress pozwalające usunąć Powered by WordPress.
Jak usunąć link Dumnie wspierany przez WordPress
Czy mogę legalnie usunąć link WordPress?
Zastanawiasz się czy usunięcie linku prowadzącego do oficjalnej strony WordPress w stopce jest legalne. Ponieważ WP jest udostępniony na licencji GPL, która daje Ci swobodę modyfikowania stopki strony do własnych potrzeb.

Edytuj stopkę personalizując motyw WordPress
To najszybszy i najprostszy sposób. Większość motywów WordPress pozwala edytować stopkę strony z poziomu administratora.
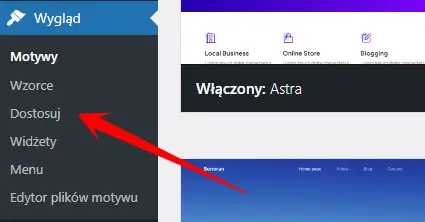
Aby sprawdzić czy Twój szablon posiada tą funkcję w panelu administracyjnym rozwiń Wygląd > Dostosuj.

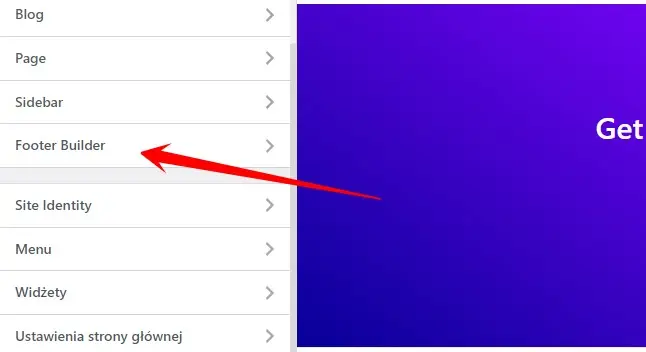
Otworzysz personalizator motywu. Interesują Cię ustawienia, które znajdziesz w sekcji: stopka lub footer.

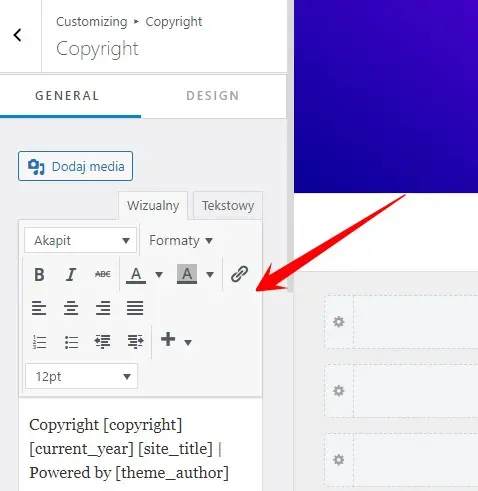
Edytor pozwala zmienić tekst stopki lub całkowicie go usunąć. Kliknij Opublikuj, aby wszystkie wprowadzone przez Ciebie zmiany zostały zapisane.

Usuń Proudly powered by WordPress opcjami szablonu
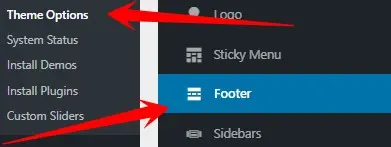
Edycja stopki tą metodą jest równie prosta i przypomina sposób pierwszy. Ale nie wszystkie motywy WordPress dają taką możliwość. Sprawdź czy na lewym pasku zadań w panelu administracyjnym masz niestandardową zakładkę o tej samej nazwie co Twój motyw.
Po kliknięciu w Theme Options (opcje motywu) znajdź i otwórz zakładkę Footer (stopka).

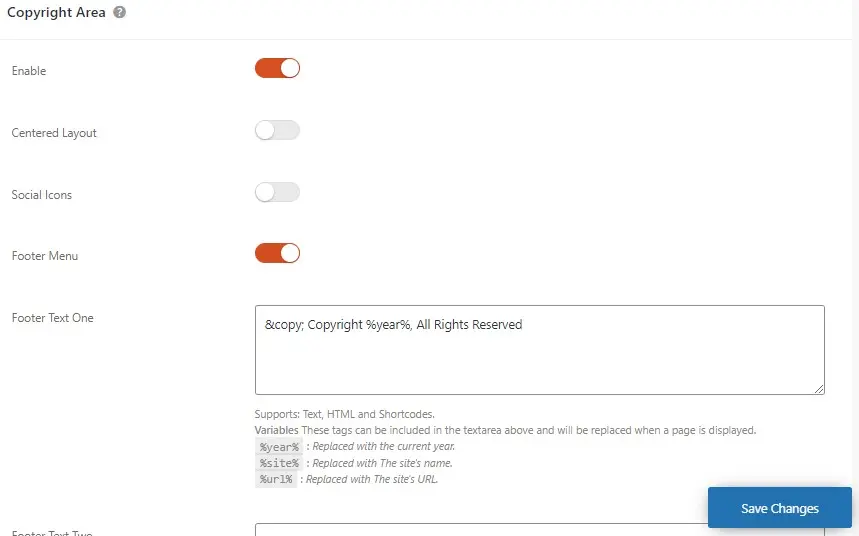
W tym miejscu dostosujesz wygląd stopki swojej strony internetowej według oczekiwań. Możesz np: wstawić dodatkowy widżet obszaru Instagram, ikon społecznościowych, shortcode’ów, edycję tekstu dotyczącego praw autorskich czy usunięcie linku Proudly powered by WordPress.

Usuń link używając edytora blokowego
Jeśli używasz szablonu opartego na blokach, możesz usunąć niechciany link za pomocą pełnej edycji witryny WordPress.
Aby uruchomić edytor, przejdź do zakładki Wygląd > Edytor.

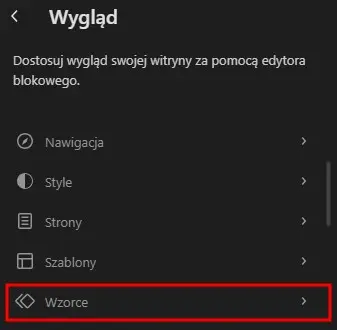
W menu po lewej stronie kliknij Wzorce.

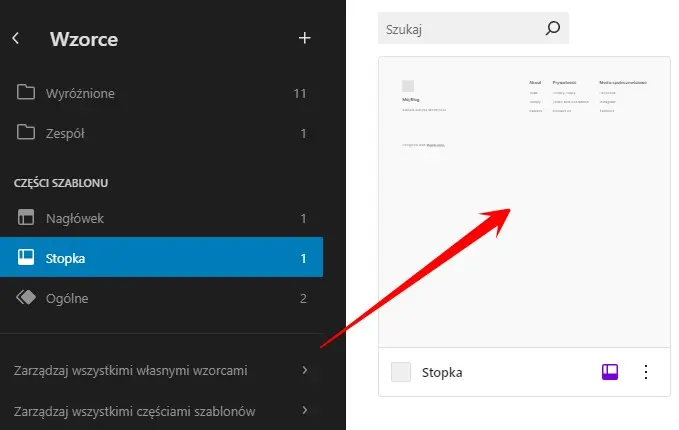
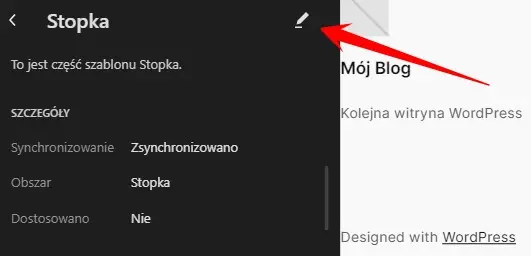
Zjedź niżej, aż do Części Szablonu i otwórz Stopka.

Po prawej stronie powinna być widoczna miniatura. Kliknij w podgląd stopki, a następnie w Edytuj.

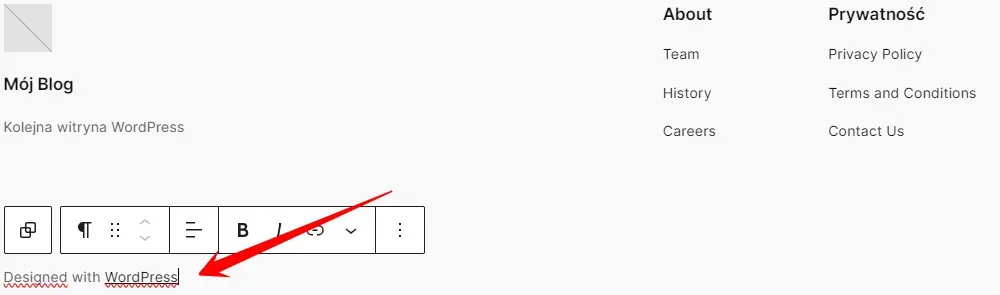
Teraz możesz dowolnie edytować stopkę WordPress. Usuń link lub zastąp go własnym odnośnikiem.

Po usunięciu linku WordPress ze stopki potwierdź wszystkie zmiany przyciskiem Zapisz. Patrz prawy górny róg.
Edytuj plik footer.php
Najlepszym sposobem na usunięcie linku ze stopki jest ręczna edycja pliku footer.php w motywu WordPress.
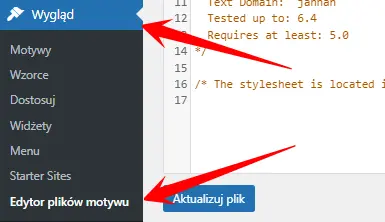
Rozwiń zakładkę Wygląd > Edytor plików motywu.

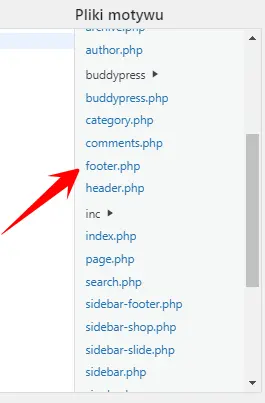
Po prawej stronie pojawi się menu Pliki motywu. Odszukaj footer.php, aby ręcznie edytować stopkę swojego motywu.

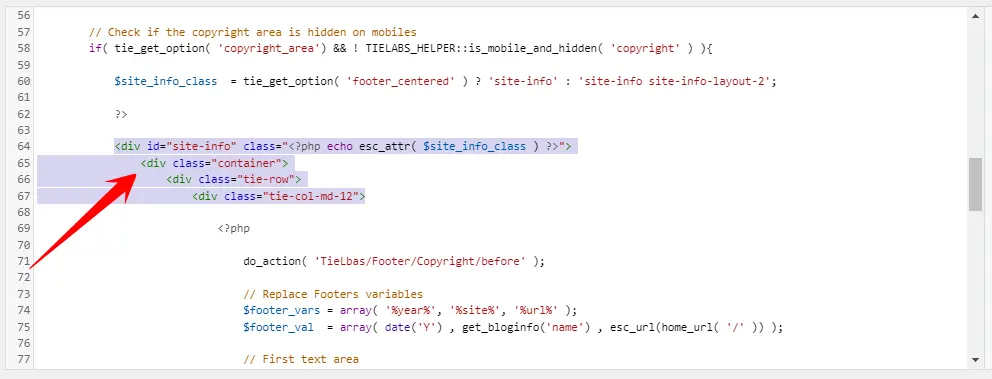
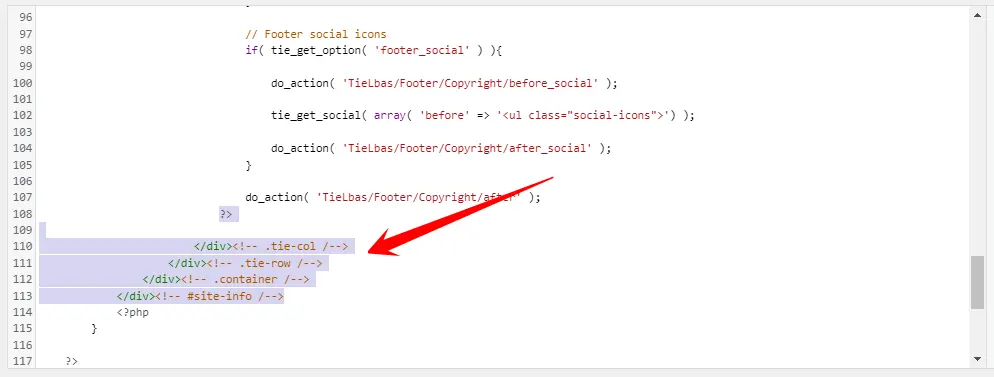
Teraz w kodzie footer.php musisz znaleźć fragment odpowiedzialny za wyświetlanie informacji o stronie. Najczęściej znajduje się on w elemencie <div> oznaczonym klasą site-info. Widać to na poniższym zrzucie ekranu.

Zaznacz cały fragment kodu i po prostu go usuń, a następnie kliknij w Aktualizuj plik.

Bonus: Co warto umieścić w stopce strony
Jednym z najważniejszych miejsc strony internetowej lecz bardzo często pomijanym polem jest stopka. Tak, poważnie! Może nie jest to obszar imponujących treści, ale jest to miejsce w którym użytkownicy często szukają informacji. Dlatego niezwykle ważne jest, aby pamiętać o tym sektorze podczas planowania projektu strony internetowej.
Obowiązkowo w stopce strony należy umieścić odnośnik do regulaminu, polityki prywatności i inne kwestie prawne.
Przeczytaj: Co warto umieścić w stopce strony.
Twoja ocena jest dla nas bardzo ważna!




