Jak poprawić szybkość ładowania strony. Konfiguracja WP Rocket.

Czy wiesz jak przyśpieszyć stronę internetową? Jaki powinien być czas wczytywania WordPress? Co wpływa i jak poprawić szybkość ładowania strony? Na te bardzo ważne pytania odpowiem w tym artykule.
W dzisiejszym świecie, gdzie czas jest na wagę złota, nikt nie ma ochoty czekać na wolno ładującą się stronę internetową. Dotyczy to również stron stworzonych na WordPressie, które długo się ładują mimo przejrzystego kodu WP. Na szczęście istnieje rozwiązanie: wtyczka WP Rocket.
Jak poprawić szybkość WordPress
WP Rocket to wtyczka do cacheowania i optymalizacji. Odpowiednia konfiguracja WP Rocket znacząco przyspieszy wczytywanie Twojej strony internetowej.
Dlaczego szybkość ładowania strony jest tak ważna?
Szybkość ładowania strony zapewnia lepsze wrażenia użytkownika, poprawia pozycję strony w wynikach wyszukiwania (SEO) i zwiększa konwersję.
Doświadczenie użytkownika (UX)
- Pierwsze wrażenie: Użytkownicy oczekują, że strony internetowe będą ładować się szybko. Jeśli strona ładuje się zbyt wolno, użytkownicy mogą zrezygnować z jej odwiedzenia i przejść do konkurencji.
- Satysfakcja: Szybko ładująca się strona zapewnia użytkownikom lepsze wrażenia i sprawia, że chętniej pozostaną na stronie i będą z niej korzystać.
- Współczynnik odrzuceń: Wolno ładująca się strona może prowadzić do wysokiego współczynnika odrzuceń. Oznacza to, że użytkownicy opuszczają stronę po krótkim czasie.
SEO (Search Engine Optimization)
- Ranking w wyszukiwarkach: Google i inne wyszukiwarki biorą pod uwagę szybkość ładowania strony podczas rankingu stron w wynikach wyszukiwania. Wolno ładujące się strony mogą znajdować się niżej w wynikach wyszukiwania, oznacza to mniejszą liczbę odwiedzających.
- Crawl budget: Wyszukiwarki mają ograniczony czas na przeszukiwanie stron internetowych. Jeśli strona ładuje się zbyt wolno, wyszukiwarka nie ma wystarczająco dużo czasu, aby przeszukać całą stronę. Czyli niektóre jej treści mogą nie zostać zaindeksowane wystarczająco szybko.
Konwersja
- Sprzedaż: Szybko ładująca się strona prowadzi do większej liczby konwersji, ponieważ użytkownicy są bardziej skłonni do zakupu produktu lub usługi, jeśli strona ładuje się szybko.
- Wypełnianie formularzy: Użytkownicy są bardziej skłonni do wypełniania formularzy na szybko ładującej się stronie.
- Zapisy do newslettera: Szybko ładująca się strona może prowadzić do większej liczby zapisów na newsletter.
Jak sprawdzić szybkość ładowania strony internetowej?
Istnieje wiele narzędzi online, które pozwalają dokładne sprawdzić szybkość ładowania strony internetowej. Przedstawia listę najpopularniejszych narzędzi online.
Google PageSpeed Insights
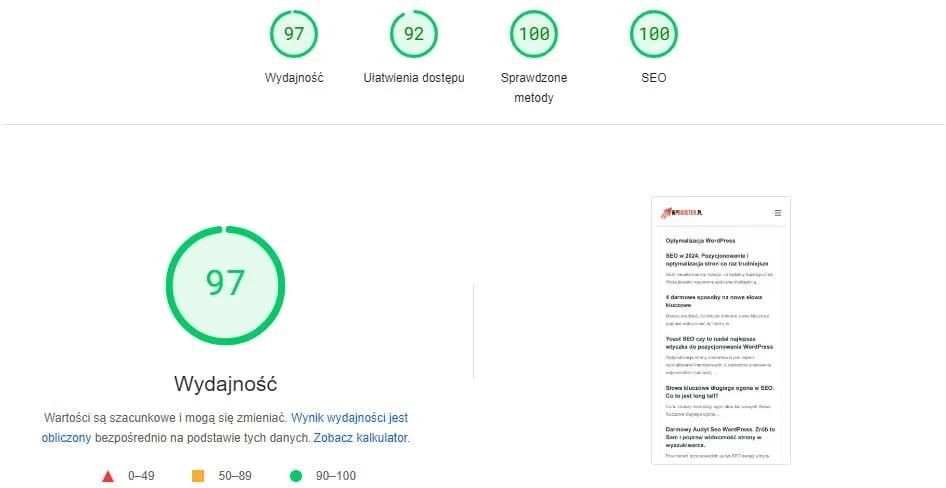
Produkt Google, który ocenia wydajność strony na urządzeniach mobilnych i desktopowych, podając również wskazówki dotyczące jej optymalizacji. Wykonaj test szybkości ładowania strony przy pomocy PageSpeed Insights.
Pingdom Website Speed Test
Umożliwia pomiar czasu ładowania strony oraz identyfikację potencjalnych problemów z wydajnością. Wykonaj test szybkości ładowania strony przy pomocy Pingdom Website Speed Test.
GTmetrix
Narzędzie, które analizuje wydajność strony pod kątem wielu czynników, takich jak czas ładowania, rozmiar strony i wiele innych. Wykonaj test szybkości ładowania strony przy pomocy GTmetrix.
WebPageTest
Pozwala na szczegółową analizę wydajności strony z różnych lokalizacji i na różnych urządzeniach. Wykonaj test szybkości ładowania strony przy pomocy WebPageTest.
Korzystając z tych narzędzi, można uzyskać cenne informacje na temat szybkości ładowania strony i zidentyfikować obszary wymagające optymalizacji.
Jak poprawić szybkość ładowania strony?
Istnieje wiele sposobów na poprawę szybkości ładowania strony, m.in.
- Optymalizacja obrazów: Kompresuj obrazki do nowej generacji, takiej jak WebP.
- Minifikacja kodu: Usuń niepotrzebne znaki z kodu HTML, CSS i JavaScript.
- Cacheowanie: WP Rocket to wtyczka do cacheowania, która tworzy statyczną kopie strony internetowej.
- Optymalizacja bazy danych: Usuń niepotrzebne dane z bazy danych.
- Użyj sieci CDN (Content Delivery Network): Sieć CDN dostarcza statyczne pliki użytkownikom z serwerów znajdujących się bliżej nich.
Recenzja WP Rocket
WP Rocket to najpopularniejsza wtyczka cache do WordPress. Pozwala ona znacząco przyspieszyć działanie strony internetowej. Przekłada się to na lepsze doświadczenia użytkownika, wyższą pozycję w wynikach wyszukiwania (SEO) i większą konwersję.
Do czego służy WP Rocket?
WP Rocket tworzy statyczne kopie stron internetowych, dzięki temu skraca czas ich ładowania. Wtyczka kompresuje pliki HTML, CSS i JavaScript, aby zmniejszyć ich rozmiar i poprawić wydajność WordPressa. Automatycznie kompresuje obrazy i pozwala ustawić lazy load, aby przyspieszyć WP. Usuwa niepotrzebne znaki z kodu HTML, CSS i JavaScript, zmniejszając rozmiar użytego kodu. WP Rocket optymalizuje bazę danych, aby poprawić jej wydajność. Umożliwia zintegrować się z popularnymi sieciami CDN.
Jak zainstalować WP Rocket?
Aby, móc korzystać z WP Rocket trzeba kupić jeden z płatnych planów. Wejdź na oficjalną stronę wtyczki i wybierz abonament, który najbardziej Ci odpowiada. Postępuj według informacji zawartych na stronie, aż do momentu pobrania pliku .zip. Następnie zainstaluj WP Rocket dodają jej pliki przy pomocy funkcji administratora WordPress.
Zobacz: Jak zainstalować wtyczkę WordPress z pliku .zip
Konfiguracja WP Rocket
Poprawna konfiguracja wtyczki jest kluczowa, aby w pełni wykorzystać jej możliwości i uniknąć negatywnych konsekwencji. Daję gwarancję, że ta konfiguracja WP Rocket pozwala wykorzystać cały potencjał tej wtyczki. Dowodem są dwa poniższe zdjęcia, które pokazują wyniki testu mojej strony WordPress przeprowadzone przy pomocy PageSpeed Insights.


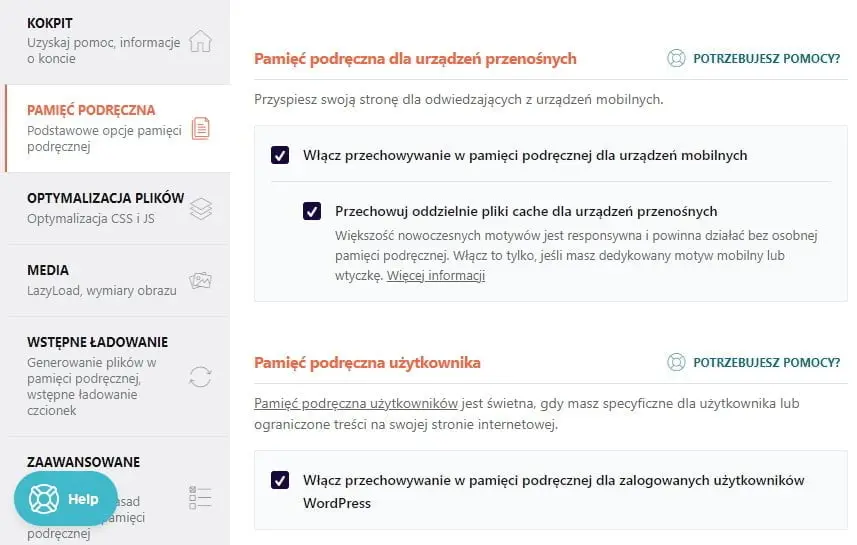
Najlepsze ustawienia WP Rocket
Pamięć podręczna dla urządzeń przenośnych
Przyspiesz swoją stronę dla odwiedzających z urządzeń mobilnych, włączając przechowywanie pamięci podręcznej WordPress.

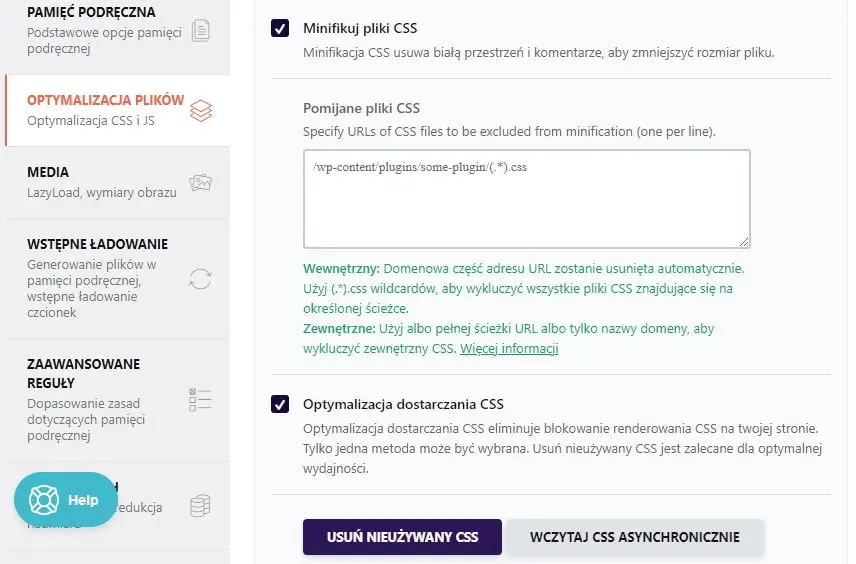
Optymalizacja plików CSS i JavaScript
Minifikacja CSS usuwa białą przestrzeń i komentarze, aby zmniejszyć rozmiar pliku. Minifikacja JavaScript działa na tej samej zasadzie co minifikacja CSS.

Media
Opcja Lazy Load w WordPress poprawia rzeczywisty i postrzegany czas ładowania obrazów, ramek iframe, a filmy wideo będą ładowane tylko w momencie ich widoczności (lub w trakcie przewijania) i zmniejsza liczbę żądań HTTP.

Wstępne ładowanie pamięci podręcznej
Po włączeniu wstępnego ładowania WordPress automatycznie wykryje twoje sitemapy i zapisze wszystkie adresy URL do bazy danych. Wtyczka WP Rocket upewni się, że pamięć podręczna strony internetowej jest zawsze wstępnie załadowana.

Baza danych
Nieaktualne wersje wpisów i szkice zostaną trwale usunięte. Nie używaj tej opcji, jeśli chcesz zachować poprzednie wersje w wpisach lub szkice.
CDN
Wszystkie adresy URL plików statycznych (CSS, JS, obrazy) zostaną przepisane do CNAME, które podasz. Nie wymagane w przypadku usług takich jak CDN Cloudflare i Sucuril.
Dodatkowe funkcje WP Rocket
Pamięć podręczna Varnish będzie oczyszczana za każdym razem, gdy WP Rocket wyczyści pamięć podręczną, aby zapewnić, że zawartość jest zawsze aktualna.

Popraw kompatybilność obrazów z przeglądarkami używając kompresji WebP.
Połącz WordPress i CloudFlare dzięki tej funkcji WP Rocket.
Zsynchronizuj pamięć podręczna Sucuri, aktywując dodatkową funkcje WP Rocket.
Podsumowanie
WP Rocket to świetna wtyczka do optymalizacji wydajności stron WordPress. Jest łatwa w instalacji i konfiguracji, nawet dla początkujących użytkowników. Przyspiesza czas ładowania strony, poprawiając wrażenia użytkownika i konwersję. WP Rocket jest kompatybilna z większością motywów i wtyczek WordPress.
Jeśli szukasz sposobu na przyspieszenie swojej strony WordPress i poprawę jej wydajności, wtyczka WP Rocket to doskonały wybór.
Jak działa WP Rocket?
WP Rocket to wtyczka, która pomaga przyspieszyć działanie WordPress. Tworząc statyczne pliki HTML, CSS i JavaScript Twojej witryny. WP Rocket zawiera szereg funkcji wpływających na szybkość ładowania strony: Minifikacja i łączenie plików CSS i JavaScript, optymalizacja obrazów, lazy loading obrazów.
Czy WP Rocket działa z każdym motywem WordPress?
Tak. WP Rocket działa z 99% motywów WordPress. Wtyczka jest kompatybilna z wieloma popularnymi szablonami, takimi jak Divi, Astra, Elementor i GeneratePress.
Jednakże, niektóre motywy mogą zawierać funkcje, które mogą kolidować z WP Rocket. Na przykład, jeśli szablon zawiera własny system buforowania, może to powodować problemy.
Jak sprawdzić czy WP Rocket działa poprawnie?
Użyj narzędzia do testowania szybkości strony internetowej, aby sprawdzić czas ładowania strony przed i po zainstalowaniu i aktywowaniu WP Rocket.
Możesz sprawdzić, czy pliki cache są tworzone, przeglądając folder wp-content/cache/ w swoim katalogu WordPress.
WP Rocket zawiera narzędzie do debugowania, które może pomóc Ci zidentyfikować problemy z wtyczką. Funkcje znajdziesz w panelu administracyjnym WordPressa w sekcji, WP Rocket, Narzędzia.
Twoja ocena jest dla nas bardzo ważna!